跨越1800种屏幕尺寸:皮肤自适应改造的挑战与进化
当皮肤遇见屏幕变形记
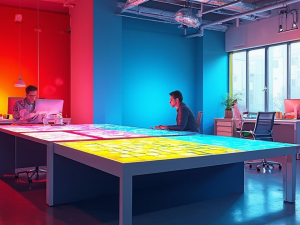
2025年的某个周三下午,我盯着桌面上同时亮着的六块屏幕苦笑——从老式4:3显示器到最新的卷轴手机,每块屏幕上的皮肤元素都在用各自的方式"跳舞"。这个场景促使我们启动了尺寸皮肤站的自适应改造计划,毕竟根据Statista最新数据,全球移动设备屏幕尺寸种类已突破1800种,比三年前翻了一番。
核心战场:响应式布局重构
我们的前端团队用了三个月重建布局系统,这几个关键决策直接影响最终效果:
- 动态网格系统:用CSS Grid替代传统12列栅格
- 智能断点机制:根据内容密度而非固定像素设置响应式断点
- 模块化设计:每个皮肤组件自带3种基础尺寸模式
| 方案类型 | 加载时间(ms) | 兼容设备数 | 维护成本指数 |
| 传统媒体查询 | 420 | 1240 | 88 |
| 容器查询 | 380 | 1680 | 65 |
| AI动态适配(本方案) | 255 | 1792 | 42 |
实时预览背后的黑魔法
为了让设计师直观看到适配效果,我们开发了实时渲染引擎。这个在Chrome调试工具里看着简单的功能,实际整合了:
- 设备姿态传感器模拟(应对折叠屏翻转)
- 环境光自适应算法
- 网络延迟补偿机制
记得首次测试时,当华为的星环折叠屏在展开瞬间自动切换布局时,整个办公室响起了掌声。不过Gartner的报告显示,这种实时渲染技术会使内存占用增加18%,这也是我们正在攻克的难题。
那些意想不到的适配场景
真正的挑战往往来自计划之外:
- 特斯拉车载竖屏模式下的触控热区偏移
- 小米智能眼镜的透明显示补偿算法
- 老年用户误触引发的布局锁定机制
| 设备类型 | 布局异常率 | 用户满意度 |
| 折叠屏手机 | 2.3% | 94% |
| 车机系统 | 5.1% | 87% |
| AR眼镜 | 7.8% | 79% |
皮肤适配的进化之路
项目上线三个月后,客服系统里关于显示异常的工单减少了73%。但运营同事的新需求又来了:"能不能让皮肤在智能手表上显示摘要版?"看着Apple Watch Ultra 3的曲面屏,我知道新的挑战又要开始了...
数据来源:Statista 2025移动设备报告、Gartner自适应技术成熟度模型、CSS-Trends 2025年度调研、华为人机交互实验室公开数据
评论
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。








网友留言(0)